Как отображать/скрывать текст в WordPress с toggle effect
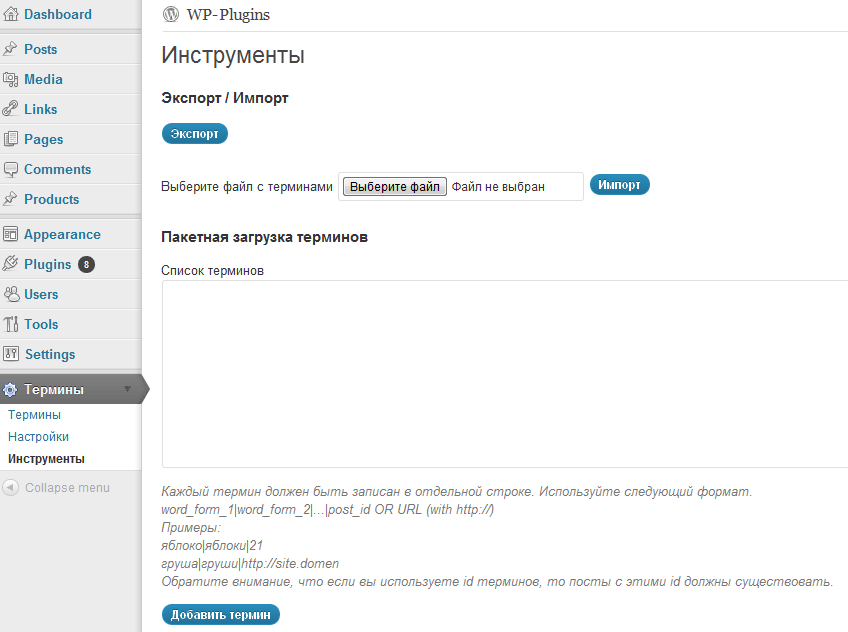
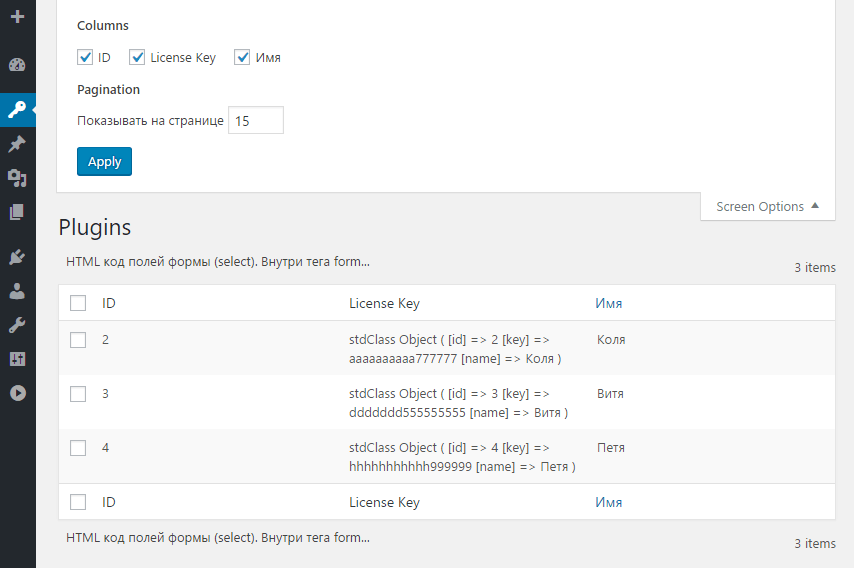
Все сервисы Хабра. Для определенного поля "Имя" используется свой постоянный набор значений, которые хотелось бы выбирать из списка, а не вводить какждый раз вручную. Про плагин ACF знаю.












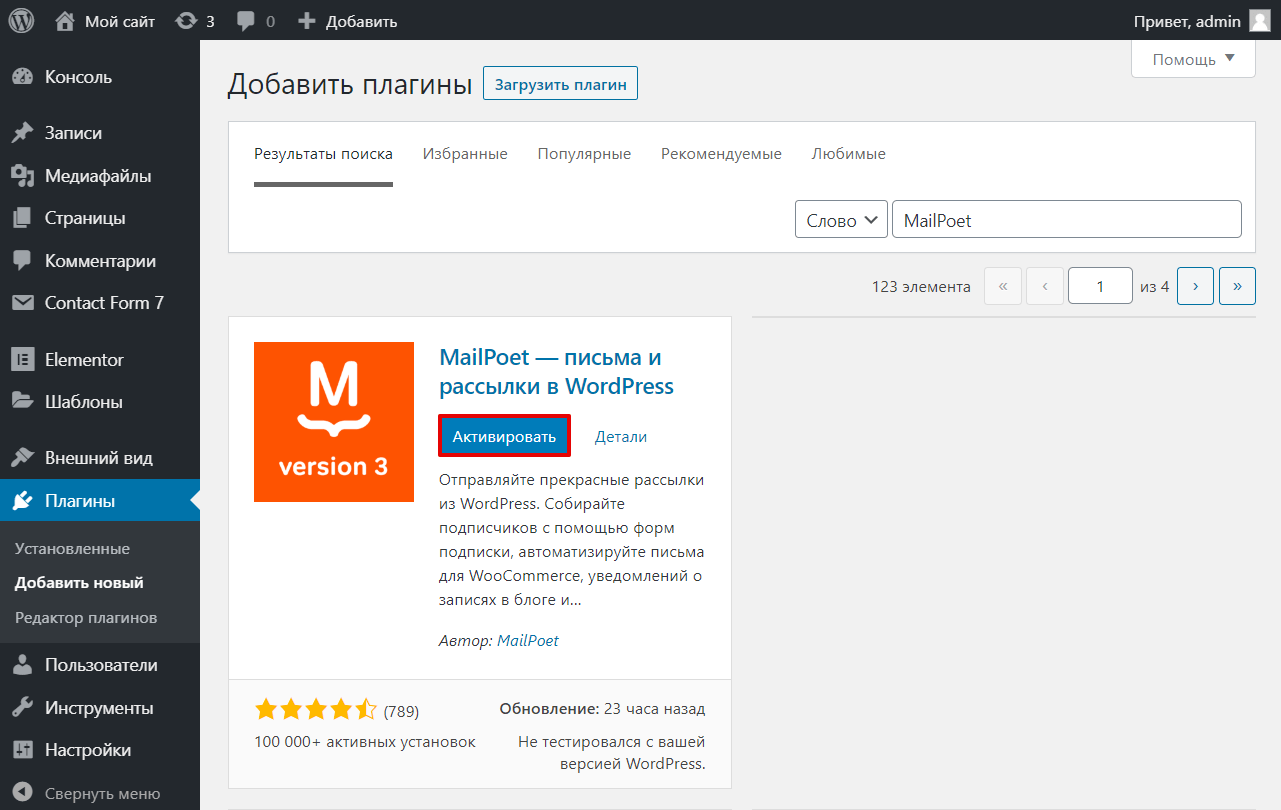
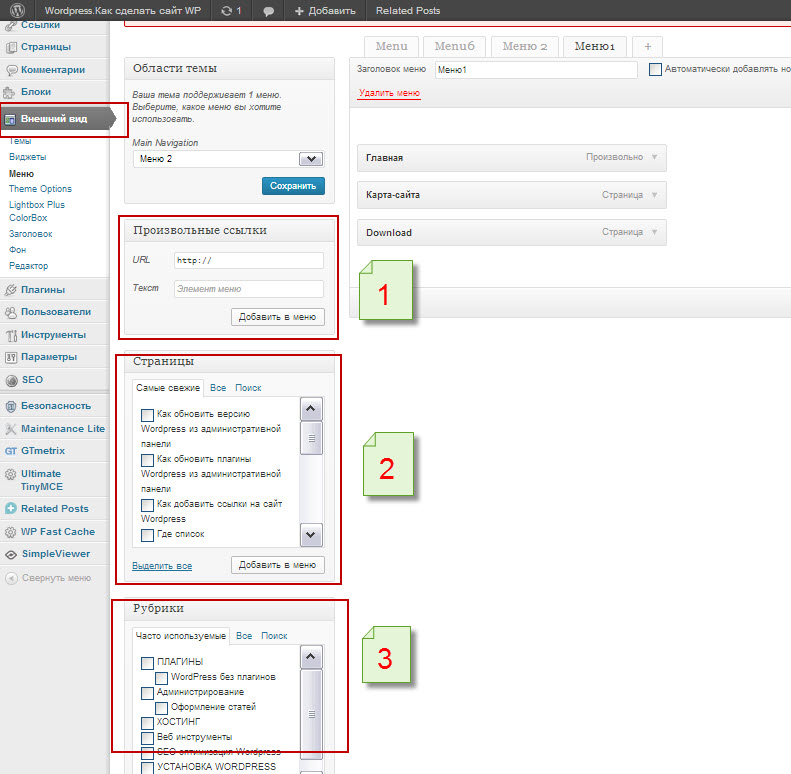
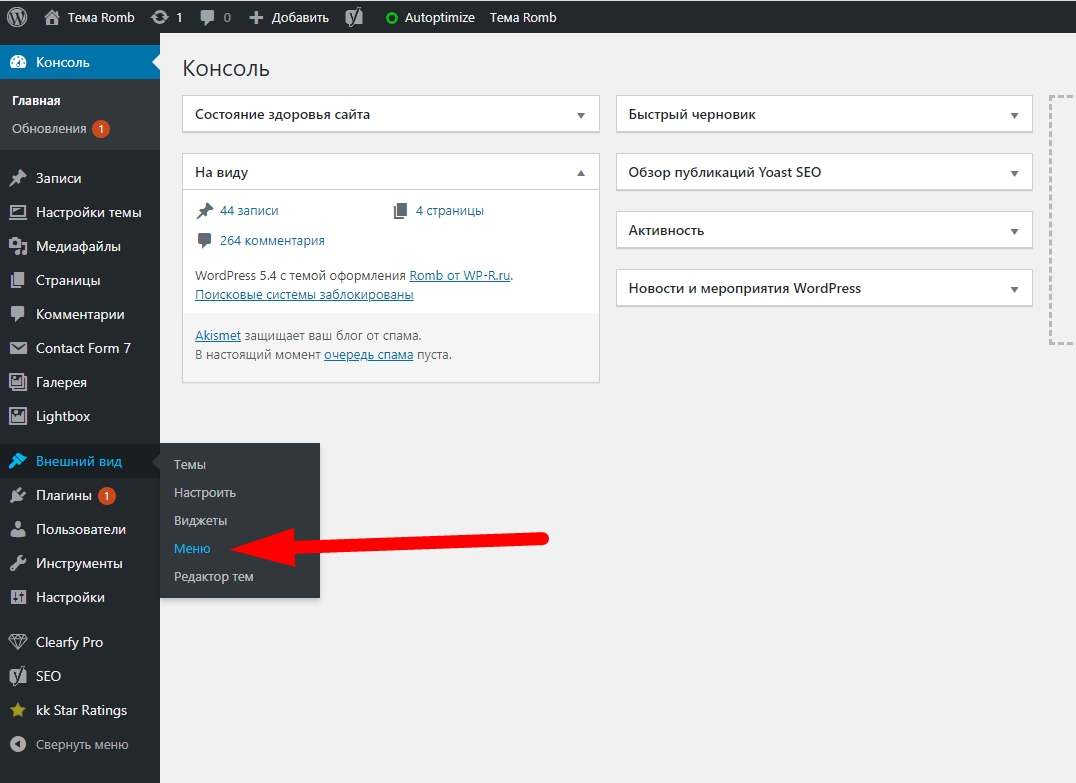
Сегодня рассмотрим как сделать выпадающий текст в вашей записи или странице WordPress. Для этой цели лучше всего подойдет плагин Collapse-O-Matic. Он очень простой, легкий и имеет только одну функцию — прячет под кат скрытый текст. Устанавливается плагин стандартным способом из админки WordPress или можете скачать плагин выпадающего текста на официальной странице плагина. Плагин имеет более 70 загрузок, то есть довольно востребован.















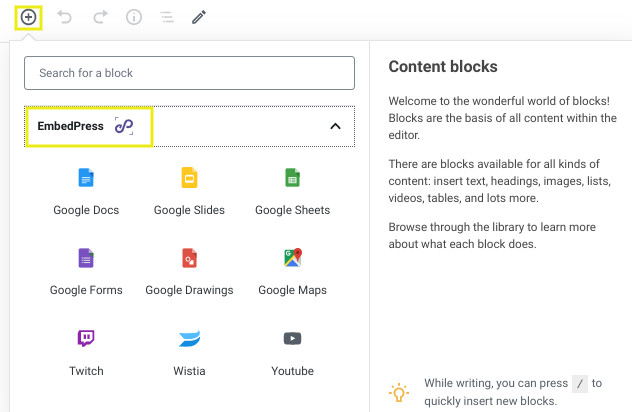
Адаптивный веб-дизайн необходим для обеспечения на мобильных устройствах удобного пользовательского опыта UX. Когда вы встраиваете определенные типы контента на сайт WordPress, особенно видео и фреймы YouTube, они не всегда хорошо демонстрируются. Встроенные фреймы по умолчанию не реагируют на размер экрана. Однако есть простые стратегии для адаптации встраиваемых файлов в WordPress. Независимо от того, вы технически подкованы или новичок в WordPress, для вас найдется быстрое и простое решение.