
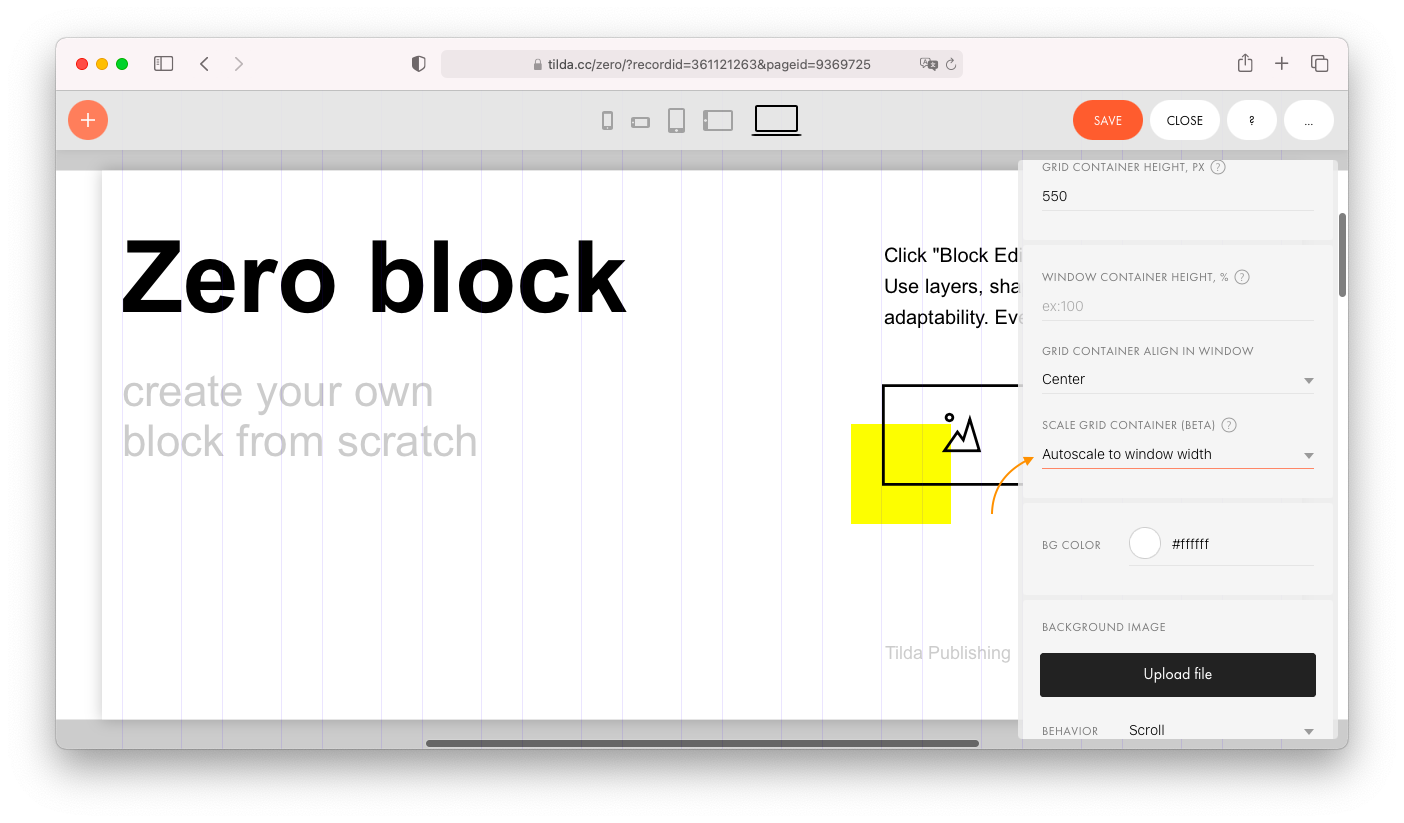
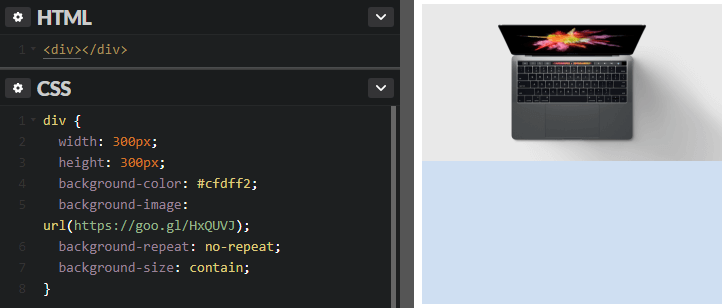
Как сделать background-image на весь экран, при условии того, что будет видна вся картинка?
Фоны для презентации. Черный фон без ничего. Фоны с рамками для оформления текстов. Обои с полочками для ярлыков. Рамка для ворда на прозрачном фоне.









Эта статья предназначена для людей с нарушениями зрения или с когнитивными нарушениями, использующих программы чтения с экрана, например Экранный диктор корпорации Microsoft, JAWS или NVDA с продуктами Microsoft Эта статья входит в набор содержимого поддержки средства чтения с экрана Microsoft , где содержатся дополнительные сведения о специальных возможностях в наших приложениях. Общие справочные сведения доступны на главной странице службы поддержки Майкрософт или в статье Исправления и обходные пути для недавних проблем в Office. Используйте Word с клавиатуры и средства чтения с экрана, чтобы вставить изображение или изображение с компьютера или из интернет-источника. Мы протестировали его с помощью экранного диктора, JAWS и NVDA, но он может работать с другими средствами чтения с экрана при условии, что они соответствуют общим стандартам и методам специальных возможностей.
- Белый фон во весь экран - 28 фото
- При установке неподвижной картинки фона под таблицу, в которой у нас будет располагаться текст и прочая полезная информация, создаётся следующий эффект: при прокрутке таблицы с текстом фон под ней остаётся неподвижным, а не сдвигается вместе с таблицей. Как здесь: здесь Подобный эффект может создать некоторую иллюзию двуслойности, некоего пространства на ваших страницах.
- Данная статья, однако, содержит интересные приемы, о которых стоит знать.
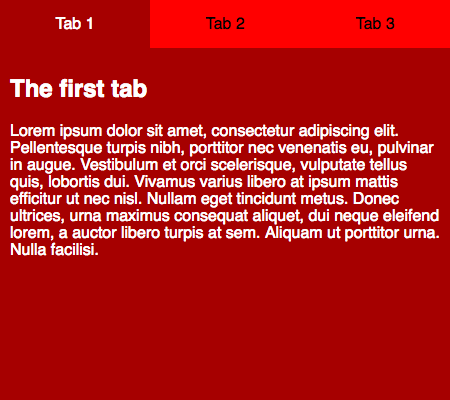
- В этом руководстве мы в деталях изучим технологию создания респонсивного фонового изображения, которое будет занимать всю область просмотра в браузере при любом разрешении. И использовать мы будем CSS - свойство background-size.









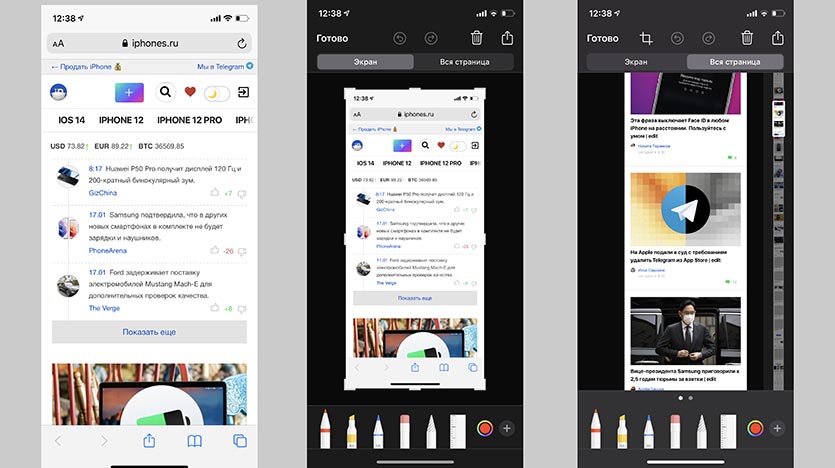
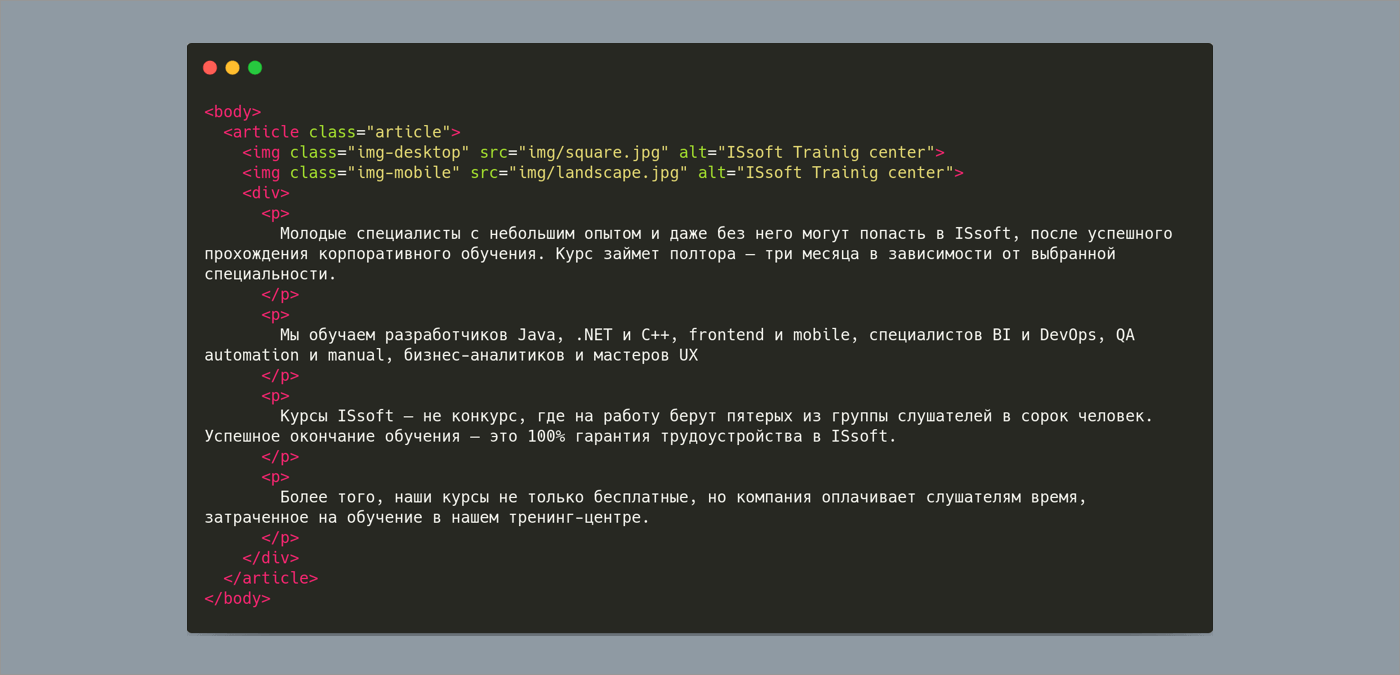
Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно. В примере 1 показаны разные варианты задания размеров в пикселях. Для второй фотографии указана ширина пикселей, что привело к уменьшению её размеров при сохранении пропорций.