Полупрозрачный фон, но непрозрачный текст
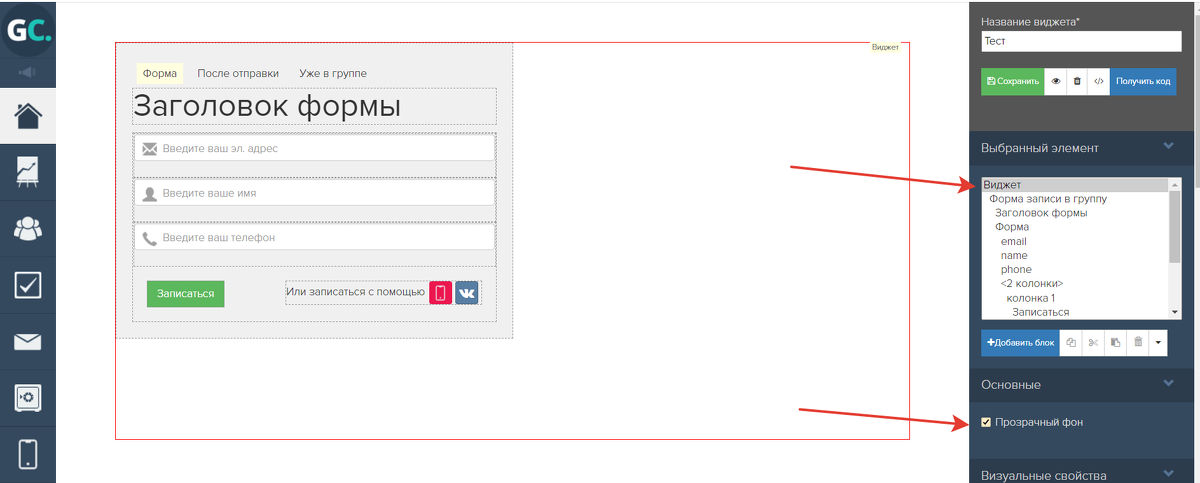
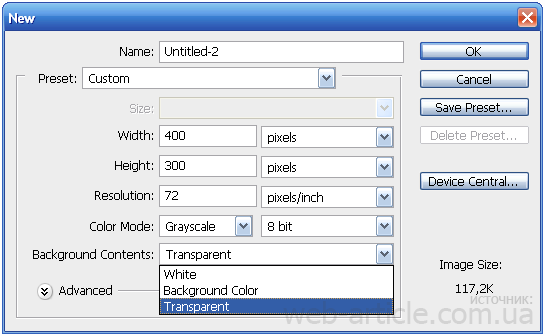
Полупрозрачный фон, но непрозрачный текст А если изображение сделать в виде фона и менять прозрачность, то этот метод уже не подходит В ie не работает полупрозрачный фон Помогите не работает полупрозрачный фон в IE вот стили которые я использую для блока. Полупрозрачный задний фон С помощью чего это модно сделать максимально рационально? Можно ли использовать filter? Полупрозрачный фон, вместо цвета Не могу сделать полупрозрачный фон в форме авторизации и поиска. Панель у меня как на кинопоиск













Передайте смысл с помощью background-color и добавьте украшения с помощью градиентов. Как и в цветовых классах контекстуального текста, задавайте фон любому контекстуальному классу. Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут color , так что в некоторых случаях вам понадобится утилиты.













Затемнение изображения и фона с помощью CSS
При помощи свойства background - color можно задать цвет фона элемента. Задать фоновый цвет можно любому элементу — строчному inline , блочному block или строчно-блочному inline-block. В примере выше показаны блоки всех трёх типов отображения. С фоном для блочных и строчно-блочных элементов проблем не возникает, а вот со строчными элементами всё не так просто. Если высота строки line - height у строчного элемента будет больше 1, то между строками будут пробелы. Но в заливке фона строчных элементов есть и преимущества!