
Как сделать картинку фоном в HTML и CSS. 3 простых способа
Я не робот. Заказать сайт Обучение Главная Блог Вывод похожих записей из той же категории Для рекламодателей Как получить купон со скидкой? Контакты Куда поехать отдыхать? Условия сотрудничества Услуги Эффекты при наведении Circle Здравствуйте, дорогие друзья!










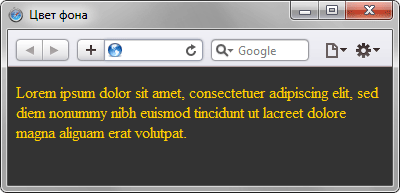
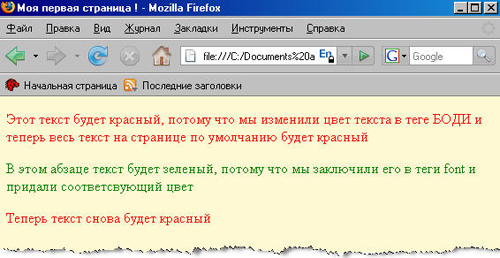
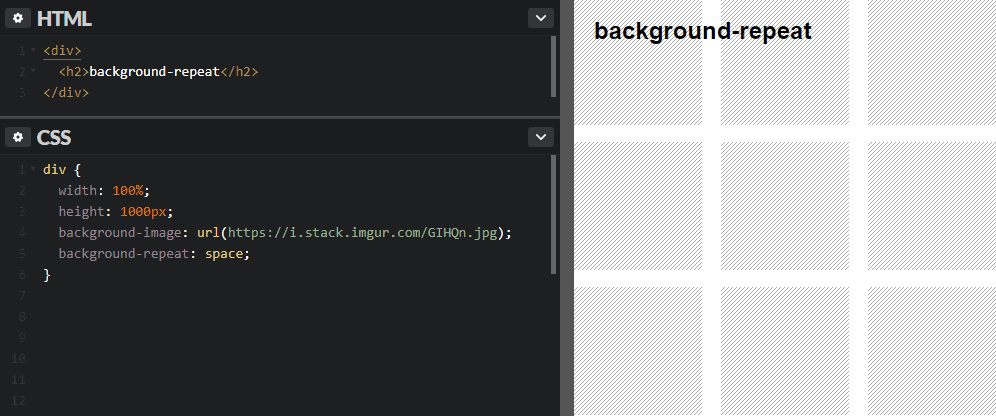
Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background. С его помощью можно не просто загрузить картинку, но и задать ей положение, повторяемость, фиксацию и много всего другого. В этом разделе мы разберем все возможные значения, с которыми можно столкнуться при работе с изображениями. Данное свойство не подойдет для загрузки собственной фотографии, но поможет вам изменить цвет фона любого элемента. Это может быть полезно, когда вам потребуется залить отдельный блок или всю страницу цветом.















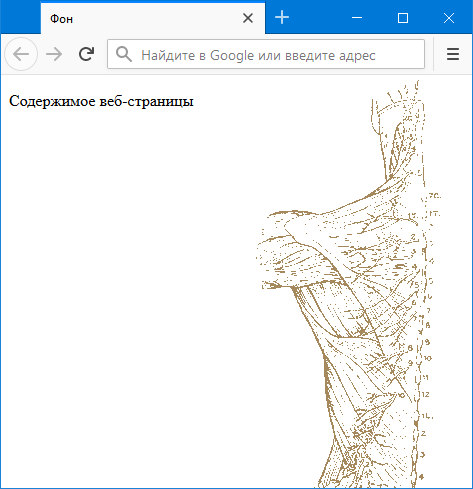
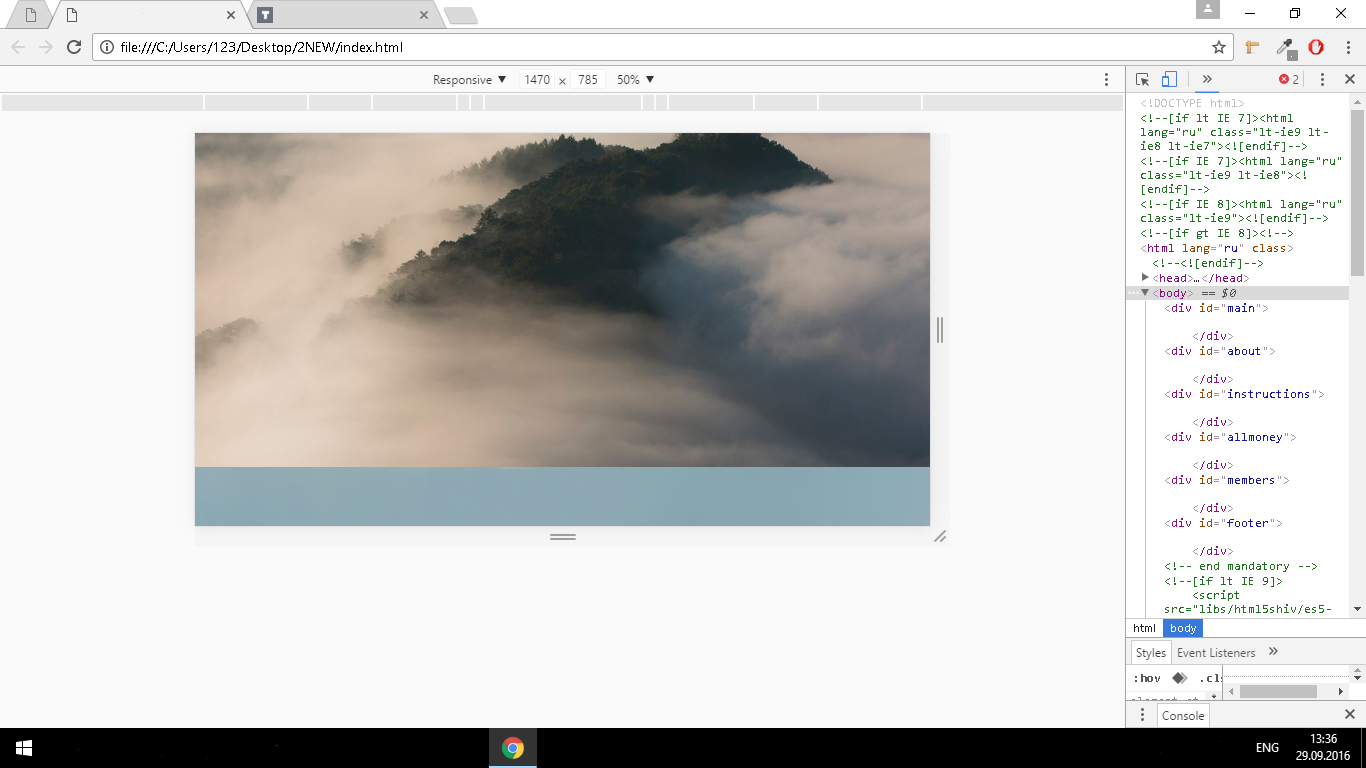
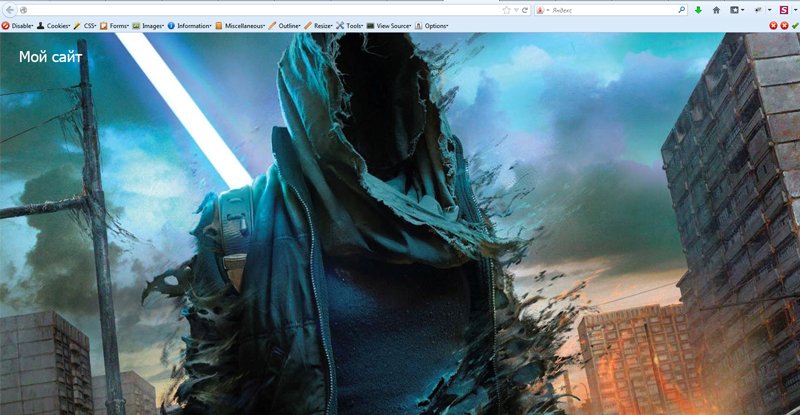
В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. Как в примере выше, рекомендуется помимо картинки указывать и цвет фона он будет отображаться на сайте во время загрузки страницы , который будет максимально сочетаться с фоновым изображением и создавать контраст с текстом на сайте. Например, если вы используете белый цвет текста на сайте, то стоит указать темный цвет фона и задать темное фоновое изображение. В таком случает текст будет легко читаться.