
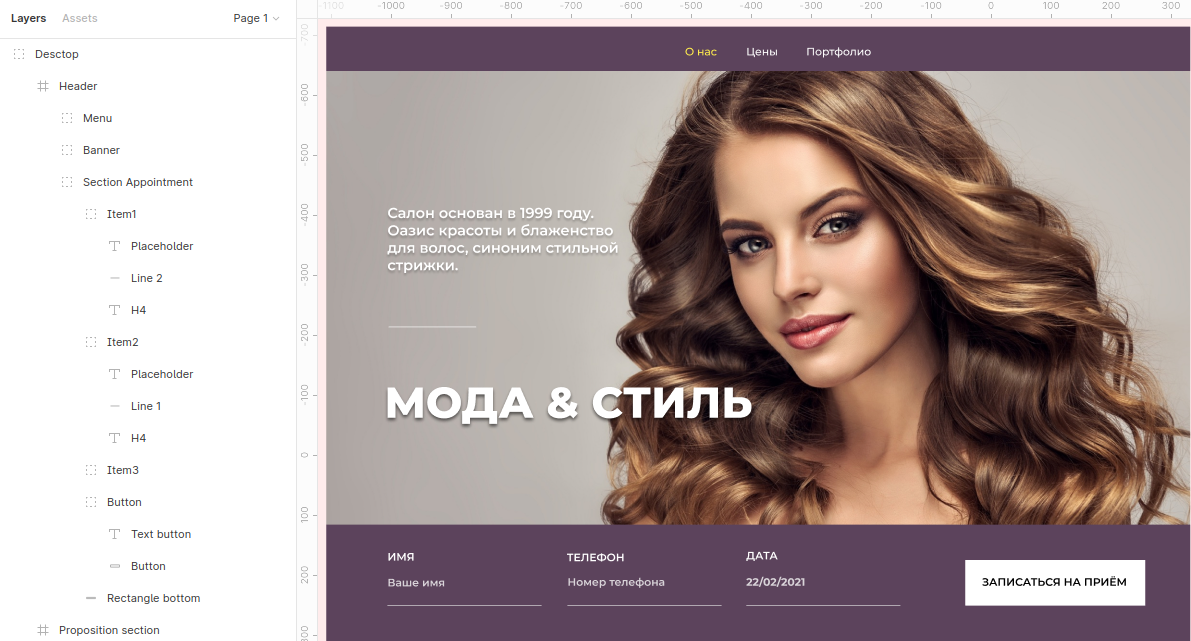
Figma – сервис для дизайна в несколько кликов.
Дизайн это один из этапов в процессе создания сайта. От того как будет выглядеть сайт зависит первое впечатление посетителя, комфорт пребывания и удобство пользования сайтом. Статья не описывает основы дизайна, их можно почерпнуть из соответствующей литературы. Статья описывает сам процесс и некоторые его тонкости.













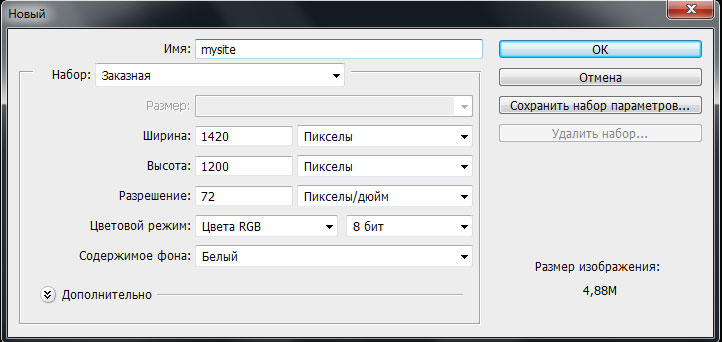
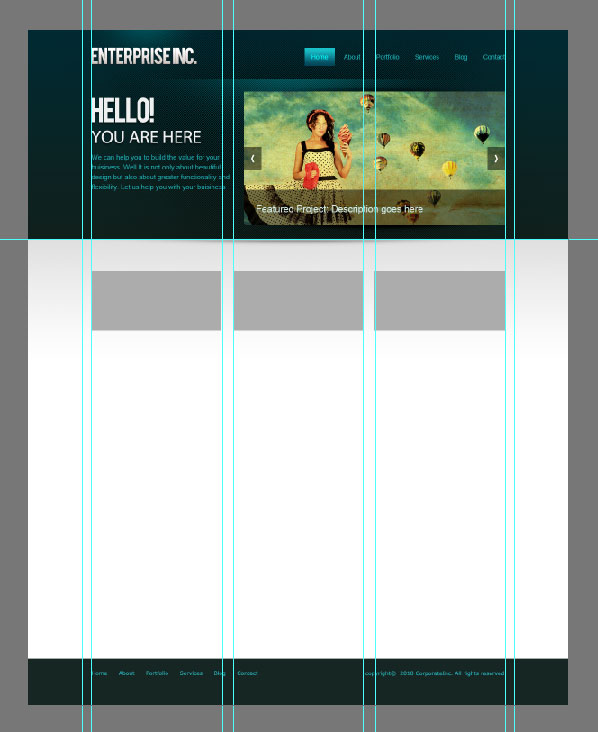
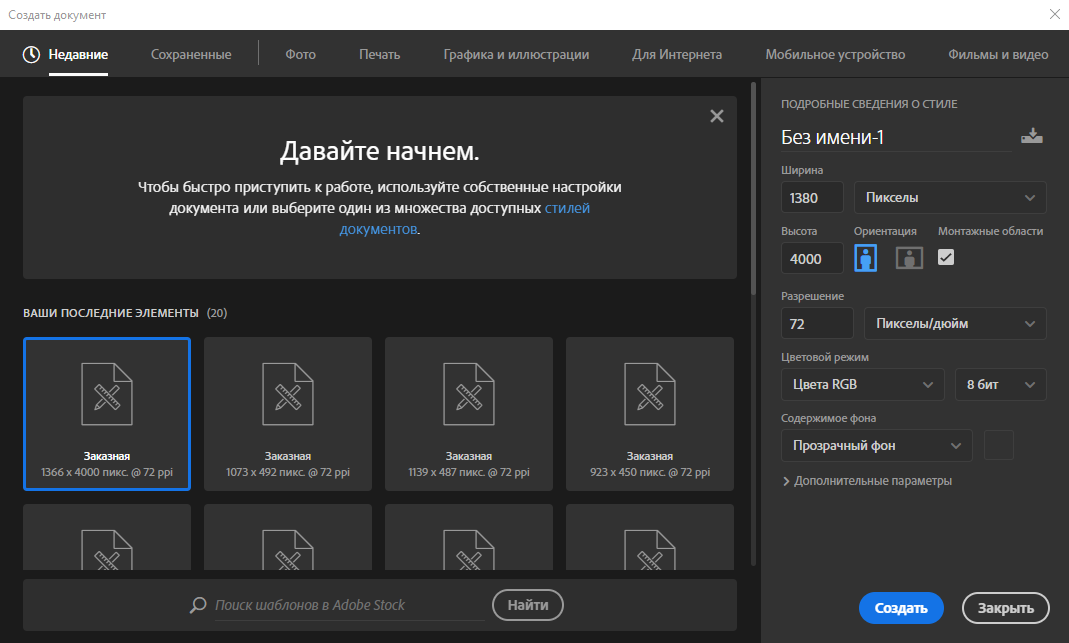
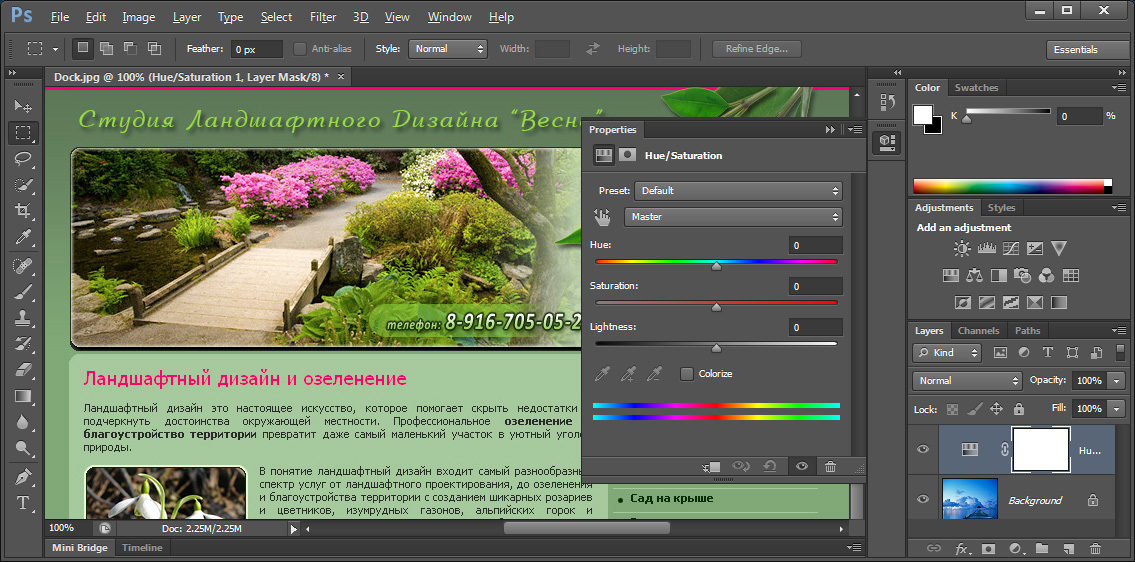
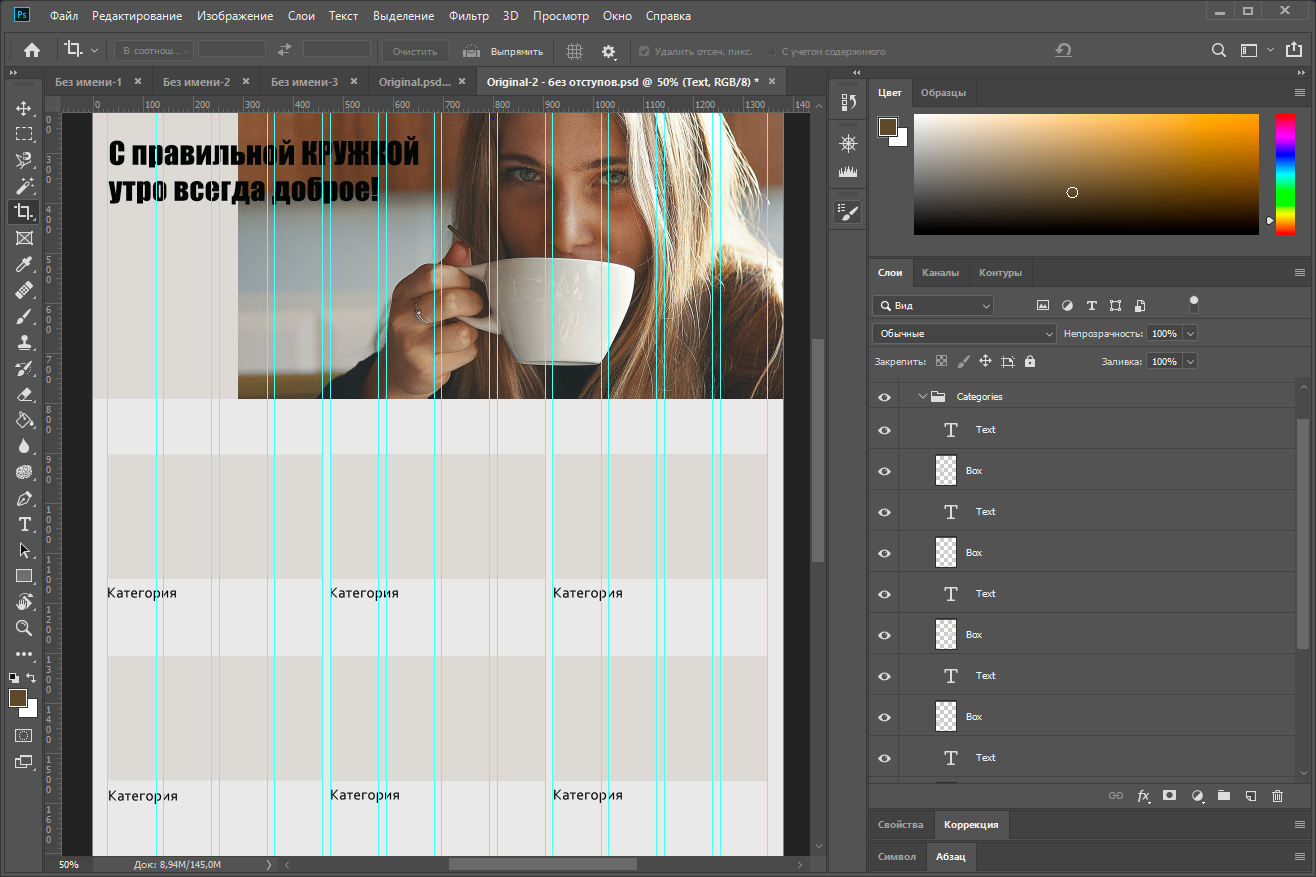
Разработка дизайна интерфейсов, будь то окна программ или же внешний вид веб-сайтов — довольно рутинный процесс. Страница словно собирается на конструкторе из одинаковых блоков, меню, карточек, хэдлайнов, кнопок и прочих сниппетов. Поэтому у многих веб-дизайнеров и дизайнеров интерфейсов есть специальная папочка, в которой хранятся макеты и пресеты для Photoshop. Остаётся только иллюстрации заменить и кнопки в фирменные цвета перекрасить — и интерфейс готов. Но примерно в году ситуация изменилась.









Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах.